如何跟踪用户访问时长,实例教程讲解
时间:2016-01-16 来源:SEM优化网 点击:6次
 不过有些时候我们会对另外一些时间量度感兴趣,比如某一个第三方的js文件载入花了多少时间,再比如用户填写网页上某一个表单用了多久时间等等。本文极诣将通过Simo Ahava在他最新博文中所举的一个例子来向读者介绍跟踪统计用户计时的方法。 用户计时(User Timing) 打开GA的Site Speed中的User Timing报表,你会发现其中内容是空的。那是因为你并没有定义你要跟踪的用户用时。GA提供了JavaScript接口让你可以把这些数据推送到GA。 原文出处 SEM优化网 www.semyouhua.com 推送的方法如下,后四个即为上述四个参数:
由此我们可以看到用户用时的推入方法和Event事件的推入方法非常相似。 跟踪用户表单填写用时 我们再举一个例子来实现统计每个表单项的用户用时。这对了解用户是否能够顺利使用表单有相当多的指导意义。我们分成几步: 1. 建立一个自定义HTML标签(Custom HTML Tag) 这个标签就是为了新建几个监听器,当用户焦点进入这个输入框和退出这个输入框时我们记录下其间隔距离,然后将其数据推送到DataLayer用于和GTM的DataLayer进行数据交换。代码如下,极诣添加了一些中文注释,以便各位理解:
2. 在Google Tag Manager中建立数据层变量 我们接着按照下面的部署新建四个数据层变量:
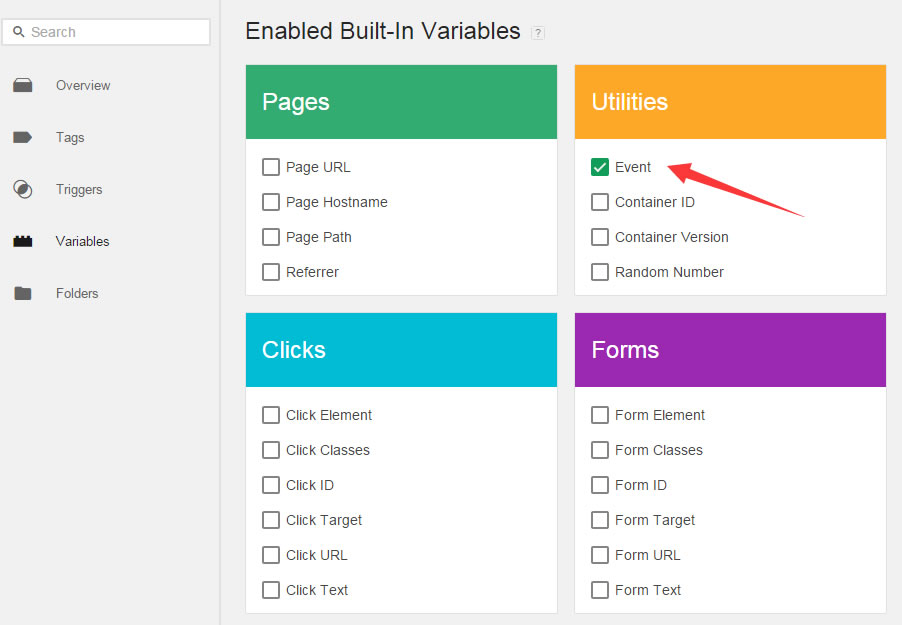
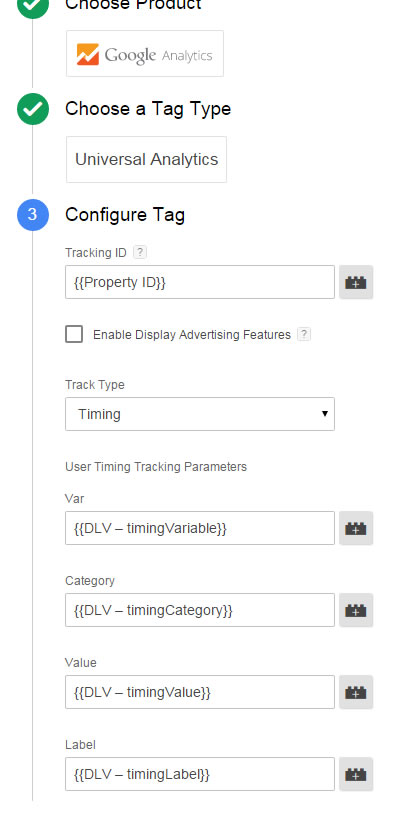
我们曾经介绍过新版的GTM中你需要在变量中激活内建的Event变量,方法如下图所示:  4. GA推送标签 最后我们只需要推送这个标签即可。详细的做法如下所示:  总结 本文来自 SEM优化网 www.semyouhua.com 以上的例子中我们用GA的API记录了用户的行为的花费时间并推送给GA。这是我们网站分析中极为实用的。但是在实现的过程中我们要注意的是GA对每个会话中的交互次数有500次的上限,因此在记录哪些,放弃哪些的问题上我们要斟酌。当你收集到了足够的信息后,你就可以在Site Speed -> User Timing中对你收集的信息进行分析。你可以研究哪些字段用户填写起来有些困难,以及从次数统计上发现用户到第几步发生放弃表单填写的行为。 (微信公众号:semyouhuawang) |